
آموزش استفاده از فونت Font Awesome
آموزش استفاده از فونت Font Awesome
قالب های پرستاشاپی که از سوی دی بی اس تم ارائه می شوند، جزو پیشرفتهترین قالب ها از نظر طراحی و امکانات به شمار می آیند. استفاده از پیشرفته ترین ماژولهای پرستاشاپ در قالب ها و طراحی بر اساس مدرنترین سبک طراحی قالب یعنی طراحی بر اساس ماژول صفحه ساز، باعث شده تا مدیر فروشگاه بتواند کنترل کاملی بر تغییر در جزئیات ظریف وب سایت خود داشته باشد.
یکی از نکات مثبت قالب های پرستاشاپ دی بی اس تم، استفاده از فونت آیکون Font Awesome در طراحی آنهاست. بر این اساس، شما به عنوان مدیر فروشگاه میتوانید بدون نیاز به دانش برنامه نویسی، آیکونهای سایت خود را به آسانی ویرایش نمایید. در این آموزش میخواهیم نحوه تغییر آیکونها با استفاده از فونت Font Awesome را به شما آموزش دهیم.
فونت Font Awesome چیست؟
استفاده از آیکون در طراحی سایت بسیار مرسوم است. چنانچه با دقت به همین صفحهای که در حال مطالعه هستید نگاهی بیندازید، در گوشه و کنار هر بخش و قسمت، از یک آیکون برای زیباسازی یا انتقال مفهوم وجودی آن بخش به کاربر استفاده شده است. در گذشته برای به نمایش گذاشتن آیکونها باید از تصویر آن آیکون استفاده میشد اما این روش با دو مشکل جدی همراه بود.
نخست آنکه تعداد درخواست ها (Requests) برای لود کامل قالب را به شدت افزایش میداد. بدین صورت که برای لود یک صفحه از سایت، مرورگر باید برای تک تک آیکونها درخواست لود را به سرور ارسال میکرد و منتظر دریافت پاسخ از سرور میماند. که طبیعتاً زمان لود سایت در این روش طولانی میبود. بعدها از روش ادغام تمام تصاویر آیکونها به روش css sprite استفاده شد که اگر صحیح انجام میشد، تا حدودی این مشکل را برطرف میکرد اما مشکل دوم همچنان پابرجا بود. مشکل دوم وزن زیاد تصاویر آیکونها با فرمتهای رایج PNG, JPG, GIF بود که هیچ راه چارهای برای آن وجود نداشت.
“فونت آیکونها” بهترین راهحل جایگزین برای حل این مشکل هستند که در طراحی مدرن جایگزین متدهای طراحی قدیمی شدهاند. فونت Font Awesome (بخوانید اُسِم یا برای شنیدن فایل صوتی تلفظ اُسِم اینجا کلیک کنید) بهترین و کاملترین فونت آیکون رایگان است که از زیباترین آیکونها در مقایسه با فونت آیکونهای مشابه برخوردار است. فونتی را تصور کنید که بجای حروف و اعداد، شامل چندصد آیکون متعدد است و میتوانید در هرجا که بخواهید، با درج یک دستور، یک آیکون موردنظر با هر سایزی که بخواهید در آن قسمت به نمایش بگذارید.
امروزه اغلب طراحان حرفهای سایت از فونت Awesome (یا فونتهای مشابهی که وجود دارند) در طراحیهای خود استفاده مینمایند اما مسئله مهم آن است که در قالبهای پرستاشاپی که توسط دی بی اس تم ارائه میشوند، شما میتوانید از کنترل پنل تنظیمات بدون نیاز به دانش برنامه نویسی، آیکون موجود بر روی سایت خود را به آسانی ویرایش کنید و ما قصد داریم با ذکر چند نمونه عملی، نحوه انجام این کار را به شما آموزش دهیم.
فهرست آیکونهای فونت Awesome
برای مشاهده فهرست کامل آیکونهای این فونت، بر روی اینجا کلیک کنید. درحال حاضر آخرین ویرایش این فونت نسخه ۴.۶.۲ بوده که دارای ۶۳۲ آیکون متفاوت است. در این صفحه، میتوانید بر روی تصویر هر آیکون کلیک کرده و وارد صفحه اختصاصی آن شوید. به عنوان مثال بر روی تصویر آیکون بلوتوث کلیک میکنیم. اطلاعات مربوط به این آیکون و کلاس آن در این صفحه قابل مشاهده است. همانطور که مشاهده می کنید، عبارت ” fa fa -bluetooth ” کلاس CSS آیکون بلوتوث است.
![]()
تذکر مهم
لطفاً پیش از انجام هرگونه تغییر در سایت خود، از طریق پنل مدیریت هاست، از دیتابیس فروشگاهتان بک آپ مطمئن تهیه کنید تا در صورت بروز اشتباه یا خطا، بتوانید به سادگی با ریستور کردن فایل بک آپ، به فرمت صحیح گذشته باز گردید.
استفاده از فونت Awesome در مگامنو
به سراغ قالب فروشگاه می رویم. در بخش مدیریت فروشگاه تان وارد سربرگ ماژولها شوید. ماژول بوت استرپ مگامنو را پیدا کرده و بر روی دکمه پیکربندی آن کلیک کنید تا وارد بخش مدیریت ماژول شویم.

در اینجا ما یک مثال ساده را توضیح میدهیم تا شما با روش کار آشنا شوید. اما شما باید با همین روش برای منوهای واقعی فروشگاه خود آیکون مورد نظر خود را استفاده کنید. این مثال صرفاً برای یادگیری روش انجام کار است. در تصویر زیر ما یک منو و زیر منوی ساده در ماژول بوت استرپ مگامنو ایجاد کردهایم.

در بخش پیکربندی ماژول مطابق تصویر زیر بر روی دکمه ویرایش منوی مورد نظر کلیک می کنیم.

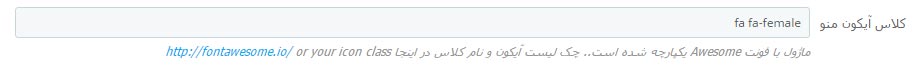
سپس مشابه تصویر زیر، در کادر “کلاس آیکون منو” ، کلاس CSS آیکون مورد نظر را کپی کرده و بر روی دکمه ذخیره کلیک می کنیم.

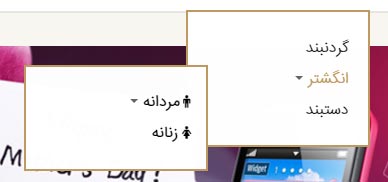
در اینجا ما برای آیکون مرد از کلاس ” fa fa-male ” و برای آیکون زن از کلاس ” fa fa-female ” استفاده کردیم.

استفاده از فونت Awesome در ویجتهای قالب
گاهی اوقات در ویجتهای قالبهایی که در دی بی اس تم ارائه میشود، از آیکونهای فونت Awesome استفاده شده است. در چنین شرایطی شما به سادگی میتوانید آیکون مورد نظر را از طریق ویرایش آن ویجت تغییر دهید. در این مثال از قالب لئو استایل شاپ برای نمونه استفاده شده است. در صورتی که قالب دیگری دارید، مراحل انجام ویرایشات دقیقاً مشابه همین آموزش است.
در هدر قالب لئو استایل شاپ از یک ویجت HTML زیبا برای درج ۳ شعار تبلیغاتی جذاب در بالاترین بخش سایت استفاده شده است. در این ویجت در کنار هر شعار یک آیکون هم با استفاده از فونت Awesome به نمایش در میآید. در این بخش نحوه ویرایش چنین ویجتهایی را به شما آموزش میدهیم.

ابتدا به پنل مدیریت فروشگاه خود وارد شوید و از منوی ماژولها بر روی زیرمنوی “مدیریت ویجتهای لئوتم” کلیک کنید. یادآوری میشود که در قالبهای جدید لئوتم این بخش با ماژول آپولو پیج بیلدر ادغام شده است که در آموزش اختصاصی این ماژول به تفصیل به شرح آن خواهیم پرداخت. سپس مشابه تصویر زیر، بر روی دکمه ویرایش ویجت “خدمات – هدر” کلیک کنید.
![]()
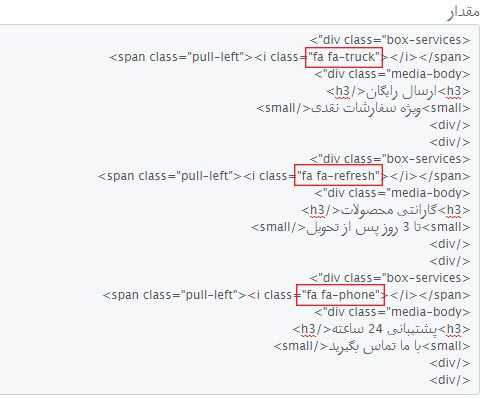
در برگه باز شده، در بخش فرم ویجت، کد HTML ویجت را مشاهده می کنید. در ۳ قسمت از این کد، ۳ بار کلاس CSS آیکونهای موجود در این ویجت را مشاهده میکنید که هر آیکون مربوط به یک شعار تبلیغاتی است. مقادیر را با کلاس آیکون دلخواه جایگزین کنید و بر روی دکمه ذخیره کلیک نمایید.

پس از ری فرش کردن سایت، مشابه تصویر زیر آیکونهای این بخش بر روی سایت شما تغییر خواهند کرد.

پرسش های متداول:
۱- آیا نیاز است که فونت Awesome را دانلود کنیم؟
خیر. برای استفاده از آیکونهای فونت Awesome بر روی قالب سایت خود نیاز به دانلود آن توسط شما نیست.
۲- آیا نیاز است فونت Awesome را بر روی قالب فروشگاه خود بریزیم؟
خیر. فونت Awesome همراه قالب شما بوده و از قبل موجود است. نیاز به انجام هیچ کاری نیست. تنها باید مشابه مثالهای درون این آموزش، کلاس CSS آیکون مورد نظر خود را در هر کجا که امکان استفاده از این فونت بر روی سایت شما وجود دارد قرار دهید و استفاده کنید.
۳- آیکونهای یک بخش از سایت من به صورت عکس است. چکار کنم؟
در طراحی آن بخش از قالب فروشگاه شما، کمپانی لئوتم از تصویر بجای فونت استفاده کرده است. دلیل اصلی چنین اقدامی بر روی برخی قالب ها، عدم وجود آیکون مناسب در فونت Awesome برای آن بخش است. پس کمپانی لئوتم آیکون مورد نظر را به صورت تصویر PNG به نمایش گذاشته است. برای ویرایش آن بخش حتماً باید آن تصویر را با تصویر آیکون دلخواه خود تعویض کنید.
۴- وقتی کلاس CSS آیکون مورد نظر را در پیکربندی وارد میکنم، آیکون چسبیده نمایش داده میشود. چاره چیست؟
در صورت مشاهده مشکل در تنظیم فاصله آیکون با نوشته کنار آن، مشکل مورد نظر را برای ما در بخش پشتیبانی تیکت ایجاد کنید تا پیگیری و برطرف نماییم.
۵- کلاس CSS آیکون مورد نظر را درج کردهام اما کار نمیکند. چاره چیست؟
دقت کنید اشتباهی رخ نداده باشد. ابتدا بررسی کنید کلاس CSS آیکون مورد نظر را در فیلد درست کپی کرده باشید. سپس دقت کنید دستور را به عنوان نمونه به صورت fa fa-bluetooth نوشته باشید نه به صورت fa-bluetooth
۶- تنظیمات را درست انجام دادهام اما تغییرات بر روی سایت دیده نمیشود. چاره چیست؟
از منوی “پارامترهای پیشرفته” زیرمنوی “کارایی” یکبار حافظه موقت فروشگاه خود را خالی کنید و بررسی بفرمایید کامپایل قالب بر روی گزینه “اگر فایلها به روز رسانی گشتند قالب را کامپایل مجدد کن” تنظیم باشد. همچنین سایت را با استفاده از Ctrl+f5 ریفرش نمایید تا حافظه موقت مرورگر شما تخلیه شود.
۷- آیا میتوان در بخشی که آیکون ندارد از این آموزش استفاده کرد؟
در این آموزش، تنها نحوه ویرایش و شخصی سازی آیکونهایی که از قبل بر روی قالب سایت شما وجود دارند از طریق پیکربندی و تنظیمات را آموزش داده ایم. در صورتی که بخواهید در بخش تازهای که به صورت پیشفرض هیچ آیکونی در آنجا تعبیه نشده است از آیکونهای این فونت استفاده کنید، طبیعتاً نیاز به دانستن دانش برنامه نویسی و ویرایش قالب است. یا آنکه میتوانید از بستههای خدماتی دی بی اس تم استفاده کنید که برای سفارش آن از طریق بخش پشتیبانی با ما در ارتباط باشید.












ممنون از لطفتون خدمت از ماست.متاسفانه درست نشد.تیکت زدم خدمتتون
سلام مجدد
مشکل رو بررسی کردم برای اطلاع عموم پاسخ رو اینجا هم درج میکنم.
فونت Awesome تقریباً هر هفته یکبار به روز میشه و آیکون های جدیدی بهش اضافه میشه. درحالی که نسخه ای از فونت که روی قالب شماست آخرین نسخه نیست و اون آیکون جدیدها رو نداره. شما از استایل آیکون جدیدهایی که همین هفته به فونت اضافه شده استفاده کردید درحالی که فونتی که روی قالب شماست تقریباً مال یک ماه پیش هست و اون آیکون جدیدها رو نداره.
دو راه وجود داره. یا فایل فشرده فونت رو از روی سایت اصلی دانلود کنید و فایل های پوشه fonts رو در مسیر themes\leo_emarket\fonts و فایل های پوشه css رو در مسیر themes\leo_emarket\css\font-awesome بریزید و با این کار نسخه فونت روی قالب تون رو همیشه به روز نگه دارید تا بتونید از آیکون های جدید هم استفاده کنید و یا اینکه اگر ضرورتی به استفاده از آیکون های جدید ندارید، از همون آیکون های قدیمی تر استفاده کنید که نسخه فعلی فونت روی قالب تون ساپورت میکنه.
ما در آپدیت هایی که برای قالب هامون منتشر می کنیم همیشه فونت رو به آخرین نسخه ارتقا میدیم.
آرزوی موفقیت
جناب معظمی من از قالب ای مارکت استفاده میکنم و تمام کارایی که فرمودید رو کردم ولی بازم فونت اسم فعال نمیشه.راه حلی هست بتونم انجام بدم؟
سلام سعیدجان
لطفاً موارد ۵ و ۶ از پرسشهای متداول رو یکبار دیگه تکرار کنید. اگر مشکل برطرف نشد لطفاً دقیق تر توضیح بدید که چه مشکلی وجود داره. اگر هم نیاز به پشتیبانی ما دارید، می تونید از طریق بخش پشتیبانی تیکتی ایجاد کنید در خدمت شما هستیم.
آرزوی موفقیت
ممنونم مطلبتون مثل همیشه عالی بود