
آموزش استفاده صحیح از تگ های هدینگ H1 تا H6 در متن
تگ H یا هدینگ چیست؟
 شاید کم و بیش نام تگ H یا هدینگ را در مقالات آموزشی و گفتگوهای وبمستران شنیده باشید اما درک و شناخت صحیحی از کاربرد و شیوه استفاده از آن نداشته باشید. در ساده ترین تعریف، می توان تگ های هدینگ را همان تیتر یا عنوان معرفی کرد.
شاید کم و بیش نام تگ H یا هدینگ را در مقالات آموزشی و گفتگوهای وبمستران شنیده باشید اما درک و شناخت صحیحی از کاربرد و شیوه استفاده از آن نداشته باشید. در ساده ترین تعریف، می توان تگ های هدینگ را همان تیتر یا عنوان معرفی کرد.
در واقع هر مطلبی که بر روی سایت خود منتشر می کنید، دارای یک عنوان (Title) اصلی است که همان تگ H1 یا هدینگ اصلی آن صفحه از سایت شماست. در صورتی که قالب وب سایت شما صحیح کدنویسی شده باشد، عنوان مطلب توسط خود قالب سایت در تگ H1 قرار می گیرد و نیازی به انجام آن به صورت دستی نیست.
در این مقاله آموزشی قصد داریم به شما بیاموزیم چگونه از تگ های هدینگ H2 تا H6 به شکل صحیح در درون مطالب سایت یا فروشگاه خود استفاده کنید تا منطبق بر اصول صحیح سئو باشد و موجب شود موتورهای جستجوگر شناخت و درک کاملتری از مطالب منتشر شده بر روی سایت شما داشته باشند.
آیا تابحال روزنامه خواندهاید؟
یک روزنامه کاغذی معمولی را در نظر بگیرید. هر روزنامه یک نام اصلی دارد. به عنوان مثال “آفتاب” ، “اعتماد” ، “اطلاعات” و … . این نام معادل همان عنوان اصلی مطلبی است که بر روی سایت خود منتشر می کنید. این عنوان در ابتدایی ترین بخش روزنامه (یا آن صفحه از سایت شما) قرار میگیرد و فقط یکبار با فونت برجسته و سایز بزرگ درج میشود. این عنوان همان H1 شماست.
نکته: H1 فقط یکبار تکرار می شود. در هر صفحه از سایت فقط یکبار مجاز به استفاده از تگ H1 هستیم و هر صفحه باید دارای این تگ باشد. در طراحیهای نوین وب، موارد استثنایی نیز وجود دارد که به دلیل محدود و اندک بودن سایتهای با این نوع طراحی، فعلاً به این مقوله نمیپردازیم.
H2 چیست؟
هر روزنامه به چند موضوع اصلی طبقه بندی میشود. اخبار سیاسی، فرهنگی، اقتصادی، ورزشی، حوادث و … . هر یک از این بخش ها یک یا چند صفحه از روزنامه را به خود اختصاص داده و خبرهای مربوط به آن موضوع در آن صفحات به چاپ می رسند. به عبارت دیگر اگر نام روزنامه را همان عنوان اصلی در نظر بگیریم، تیترهای موضوعی در واقع عناوین فرعی یا همان H2 هستند. H2 ها نیز با فونت برجسته و سایز بزرگ نوشته شده اند اما سایز آنها همیشه از H1 که عنوان اصلی است، کمی کوچکتر است.
استفاده از H2 درون مطلب
مطالبی که شما بر روی سایت خود منتشر می کنید، ممکن است نظیر همین مقاله آموزشی که در حال مطالعه هستید، کمی طولانی باشند. مطمئناً نوشتن حجم زیادی مطلب پشت سر هم باعث می شود که مطلب ناخوانا و گیج کننده به نظر برسد و بازدیدکننده سایت شما از خیر خواندن چنین مطلبی بگذرد که این اتفاق به خصوص برای سایت های تجاری (فروشگاهی) دارای تأثیر منفی بسیار است.
روزنامه ای را تصور کنید که چندصد خبر را بدون دسته بندی موضوعی به چاپ رسانده است. قطعاً حتی یک نفر هم رغبت به خواندن آن نمی کند. سایت شما و مطالبی که منتشر می کنید نیز به همین شکل است. اگر برای پاراگراف های مطلبی که منتشر می کنید عنوان بنویسید، هم به خوانا بودن مطالب شما کمک بسیار می کند و بازدید کننده می تواند در یک نگاه سریع تیترهای فرعی داخل مطلب را بخواند و تصمیم بگیرد که آن مطلب برایش مفید است یا خیر و هم موتورهای جستجوگر از روی کلمات کلیدی درون تیترهای فرعی، به شناخت و درک صحیح تری از موضوع آن صفحه از سایت شما می رسند.
توجه
“فراموش نکنید یک روی سکه استفاده از تگ های هدینگ برای کاربر انسانی سایت و روی دیگر آن برای موتورهای جستجوگر است. پس عناوینی بنویسید که هم به کاربران شما در درک بهتر متن کمک کند و هم با استفاده از کلمات کلیدی مناسب، به موتورهای جستجوگر برای دستیابی به همین درک صحیح از متن کمک نماید.”
هم اکنون به همین آموزشی که بر روی سایت دی بی اس تم در حال مطالعه هستید با دقت نگاه کنید. در تمام آموزش، ما هر بخش از مطلب را با عناوین فرعی طبقه بندی کردهایم. عناوین فرعی را معادل همان موضوعات اقتصادی، سیاسی، فرهنگی و غیره یک روزنامه در نظر بگیرید. قطعاً متنی که می نویسید را می توانید طبقه بندی شده بر روی سایت منتشر کنید و برای هر بخش عنوان فرعی یا همان H2 مناسب بنویسید.
آیا استفاده از تگ هدینگ H2 محدودیت دارد؟
در برخی مقالات آموزشی گاهی به اشتباه گفته شده که برای استفاده از تگ هدینگ H2 در یک مطلب محدودیت ۴ بار استفاده وجود دارد. این موضوع صحت ندارد و صرفاً یک باور اشتباه دامن زده شده است.
مطالب منتشر بر روی سایت می توانند از نظر حجم محتوای متنی منتشر شده اختلاف زیادی داشته باشند. در یک مطلب کوتاه ممکن است تنها از یک تگ H2 استفاده کنید ولی در یک مطلب طولانیتر، آن را به بیش از ۱۰ بخش تقسیم کنید و برای هر بخش از مطلب خود یک عنوان فرعی H2 بنویسید. پس در مجموع هیچ محدودیتی نیست اما زیاده روی نکنید!
قطعاً یک مطلب کوتاه نمیتواند به ۱۰ بخش تقسیم شود! استفاده بی پروا و غیر اصولی از تگ های هدینگ سبب می شود آن مطلب هم برای بازدیدکنندگان سایت شما بی نظم و ناخوانا به نظر برسد و هم الگوریتم های ضد اسپم موتورهای جستجوگر با این حرکت شما برخورد کنند و آن نوشته را اسپم در نظر گرفته و از ایندکس کردن آن خودداری نمایند.
H3 چیست و چگونه از آن استفاده کنیم؟
برای معرفی و درک صحیح از تگ هدینگ H3 به همان مثال روزنامه باز می گردیم. حال جزئی تر شده و فقط یک صفحه را در نظر می گیریم. به عنوان مثال صفحه خبرهای اقتصادی. در این صفحه هر خبر یک تیتر مخصوص به خود دارد. اینطور نیست که خبرها پشت سر هم بدون تیتر و عنوان مناسب باشند. بلکه با عنوان نویسی صحیح، به خواننده روزنامه کمک شده است تا از یک صفحه بزرگ با ده ها خبر، به سرعت تیتر اخبار را بخواند و خبرهای مورد علاقه خود را گزینش کرده و مطالعه نماید.
عناوین یا همان تیتر خبر، تگ H3 روزنامه هستند. حال به سایت باز می گردیم. شما یک تگ H2 نوشتهاید که قرار است چندین پاراگراف گاهاً زیاد و طولانی در آن نوشته شود. همین باعث سخت شدن مطالعه آن بخش در مطلب شما میشود. پس میتوانید آن پاراگراف ها را دوباره به چند زیربخش تقسیم کنید و برای هر زیربخش که یکی دو پاراگراف بیشتر نیست، یک عنوان فرعی تر بنویسید و به آن تگ H3 دهید.
به عبارت دیگر، تگ هدینگ H3 در درون دل تگ هدینگ H2 قرار می گیرد. بسیار دیده شده وبمسترانی که شناخت صحیحی از تگ های هدینگ نداشتهاند، به اشتباه از بالا تا پایین مطلب خود شروع به استفاده از H2 تا H6 یکی پس از دیگری پشت سر هم نمودهاند تا به انتهای مطلب رسیدهاند! درحالی که تگ H3 در دل یک تگ H2 قرار میگیرد همان گونه که تگهای H2 در دل عنوان اصلی یا همان تگ H1 مطلب بودند.
تگ H3 بدون تگ H2 بی معنی است. مثلاً شما نمی توانید بدون آنکه عنوان H2 را بنویسید، از H3 شروع کنید به تگ گذاری عناوین درون متن. در واقع تگ های هدینگ همچون حلقههای زنجیر به هم پیوستهاند و نباید یک حلقه ای را گم کنید.
کاربرد و استفاده از تگهای هدینگ H4 تا H6
بازهم به مثال روزنامه باز میگردیم. در یک خبر بزرگ از فراخوان یک مناقصه که نصف صفحه روزنامه را به خود اختصاص داده، شاهدیم که خبر به چند بخش تقسیم شده است. ابتدا معرفی پروژه و طرح، سپس شرایط شرکت در مناقصه، سپس مدارک مورد نیاز و زمانبندی و مهلت شرکت و غیره. هر بخش نیز تیتر خود را دارد. این تیترهای فرعی درون دل یک خبر را H4 می نامیم.
همان گونه که تگ H3 و کارایی آن را فرا گرفتید، H4 نیز در درون H3 قرار میگیرد. اگر H3 بزرگی دارید که شامل چندین پاراگراف طولانی است، میتوانید پاراگرافها را دوباره طبقه بندی کرده و از یک یا چند H4 در متن خود استفاده کنید. H5 و H6 هم به همین صورت است. هرچند در عمل بسیار کم پیش میآید از تگهای H5 و H6 در یک متن استفاده شود. فراموش نکنید که تگ های هدینگ از H1 تا H6 هستند نه بیشتر.
آموزش تگ گذاری در متن
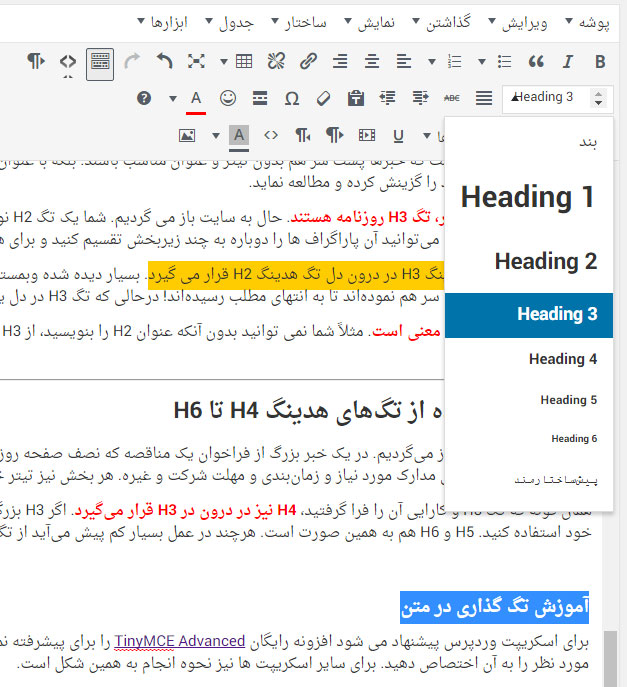
برای اسکریپت وردپرس پیشنهاد می شود افزونه رایگان TinyMCE Advanced را برای پیشرفته نمودن ویرایشگر متن نصب کنید. برای تگ گذاری، ابتدا عنوانی که نوشته اید را انتخاب نموده و مشابه تصویر زیر، تگ هدینگ مورد نظر را به آن اختصاص دهید. برای سایر اسکریپت ها نیز نحوه انجام به همین شکل است.













بسیار عالی بود ممنونم
ممنون را راهنماییتون
ممنون از مطالبتون.
مطالب زیادی در مورد تگ HEADING خونده بودم.هیچکدوم به اندازه سایت شما کامل و دقیق توضیح نداده بود
واقعا ممنونم ازتون.خدا خیرتون بده و موفق و پیروز باشید
سلام،
بطور پیش فرض هدینگهای h1 و h2 بیش از حد بزرگ هستند و فضای بیش از حد زیادی رو اشغال میکنن. در وردپرس چطور میتونیم سایز هدینگ ها رو تغییر بدیم؟
سلام
شما برای این مورد نیاز به تسلط به css دارید و البته وابسته به قالب شما نیز هست ، البته بطور مثال کد css زیر ساز فونت را برای این دو تگ در حالت معمول مشخص می کند :
h1,h2{font-size:13px;}
ممنون کارمو راه انداختی
ممنون از سایت خوبتان